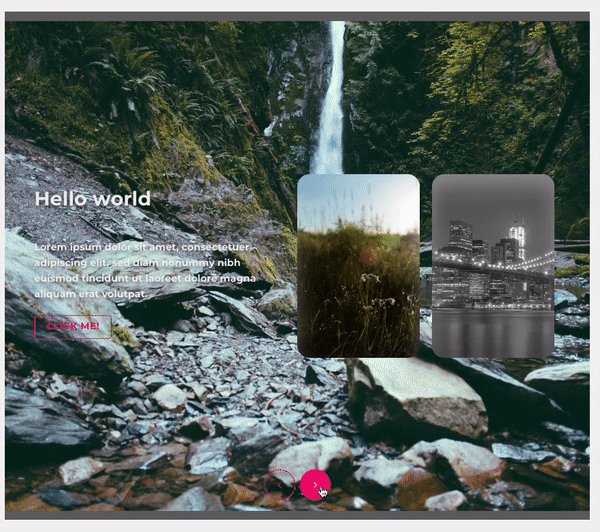
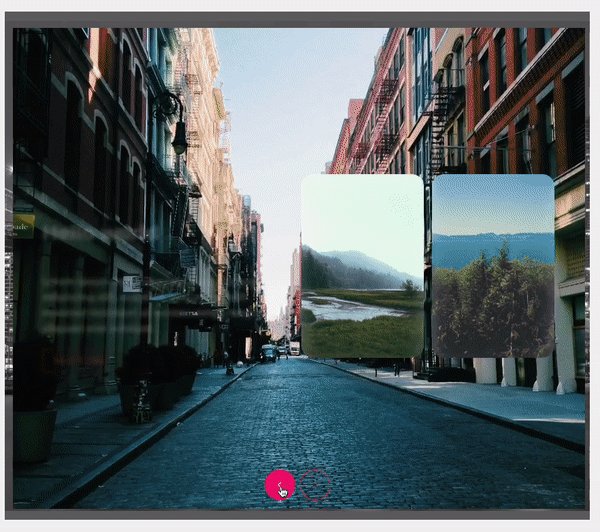
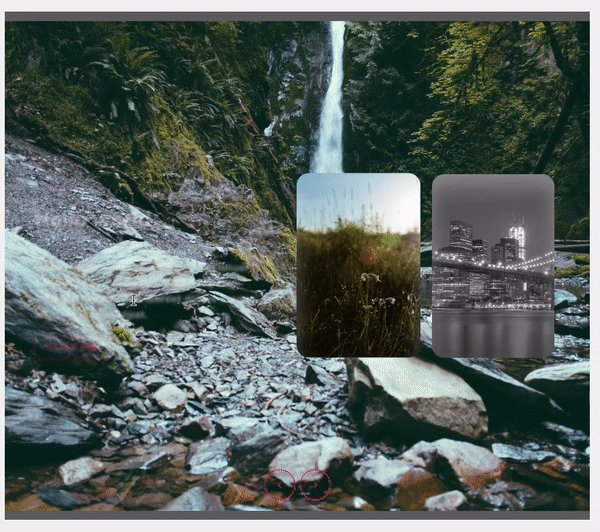
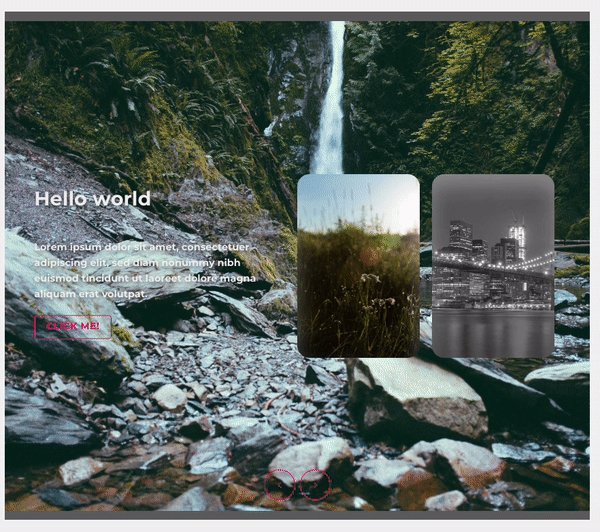
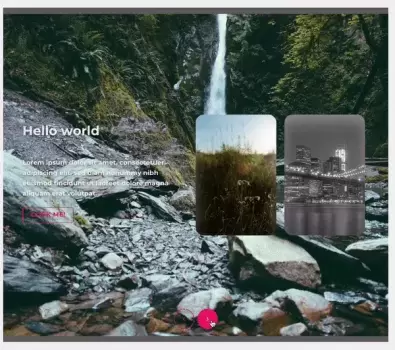
Slider siêu đẹp được custom trong theme Flatsome. Dưới đây là đoạn snippet code custom UI Flatsome

Bước 1: Thêm code HTML
Bạn có thể chèn nó trong phần editor của trang/ bài viết. Đây là đoạn chứa các element slider
Chú ý: Trong class “slide-item …” có phần “slide-1” thì thay thế bằng những con số tương ứng với vị trí từng slider
[section dark="true" padding="0px" height="80vh" class="slide-container"]
[row class="slide-holder"]
[col span="3" span__sm="6" class="slide-item slide-1"]
<h2>Hello world</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
[/col]
[col span="3" span__sm="6" class="slide-item slide-2"]
<h2>Hello world</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
[/col]
[col span="3" span__sm="6" class="slide-item slide-3"]
<h2>Hello world</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
[/col]
[col span="3" span__sm="6" class="slide-item slide-4"]
<h2>Hello world</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
[/col]
[col span="3" span__sm="6" class="slide-item slide-5"]
<h2>Hello world</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
[/col]
[col span="3" span__sm="6" class="slide-item slide-6"]
<h2>Hello world</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
[/col]
[/row]
[ux_html]
<nav class='custom-nav'>
<i class='icon-angle-left btn custom-prev' name="arrow-back-outline"></i>
<i class='icon-angle-right btn custom-next' name="arrow-forward-outline"></i>
</nav>
[/ux_html]
[/section]Bước 2: Thêm Style CSS
/** Custom Slider **/
.slide-1 {
background: url(https://picsum.photos/id/11/2500/1667.jpg) no-repeat;
background-position: 50% 50%;
/* Can change the position to focus on part of image */
}
.slide-2 {
background: url(https://picsum.photos/id/10/2500/1667.jpg) no-repeat;
background-position: 50% 50%;
}
.slide-3 {
background: url(https://picsum.photos/id/15/2500/1667.jpg) no-repeat;
background-position: 50% 50%;
}
.slide-4 {
background: url(https://picsum.photos/id/33/5000/3333.jpg) no-repeat;
background-position: 50% 50%;
}
.slide-5 {
background: url(https://picsum.photos/id/43/1280/831.jpg) no-repeat;
background-position: 50% 50%;
}
.slide-6 {
background: url(https://picsum.photos/id/57/2448/3264.jpg) no-repeat;
background-position: 50% 50%;
}
.slide-container .section-content {
width: 100vw;
height: 83vh;
/* Change according to your desired height. NOTE: This may affect responsive styling; change tablet/mobile styling accordingly */
}
.slide-item {
width: 200px;
height: 300px;
max-width: unset;
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 1;
background-size: cover;
border-radius: 20px;
box-shadow: 0 20px 30px rgba(255, 255, 255, 0.3) inset;
transition: transform 0.1s, left 0.75s, top 0.75s, width 0.75s, height 0.75s;
&:nth-child(1),
&:nth-child(2) {
left: 0;
top: 0;
width: 100%;
height: 100%;
transform: none;
border-radius: 0;
box-shadow: none;
opacity: 1;
}
&:nth-child(3) {
left: 50%;
}
&:nth-child(4) {
left: calc(50% + 220px);
}
&:nth-child(5) {
left: calc(50% + 440px);
}
&:nth-child(6) {
left: calc(50% + 660px);
opacity: 0;
}
}
.slide-item .col-inner {
width: min(30vw, 400px);
position: absolute;
top: 50%;
left: 3rem;
transform: translateY(-50%);
text-shadow: 0 3px 8px rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
}
.slide-item:nth-of-type(2) .col-inner {
display: block;
animation: show 0.75s ease-in-out 0.3s forwards;
}
@keyframes show {
0% {
filter: blur(5px);
transform: translateY(calc(-50% + 75px));
}
100% {
opacity: 1;
filter: blur(0);
}
}
.custom-nav {
display: flex;
position: absolute;
bottom: 2rem;
left: 50%;
transform: translateX(-50%);
z-index: 5;
user-select: none;
& .btn {
background-color: rgba(0, 0, 0, 0.1);
color: var(--fs-color-secondary);
/* Can change for any color code or primary variable */
border: 2px solid var(--fs-color-secondary);
margin: 0 0.25rem;
padding: 20%;
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
border-radius: 50%;
cursor: pointer;
&:hover {
background-color: var(--fs-color-secondary);
color: #fff;
}
}
}Thêm code CSS cho table và mobile
.slide-item {
width: 160px;
height: 125px;
top: 60%;
transform: translateY(0%);
&:nth-child(3) {
left: 50%;
}
&:nth-child(4) {
left: calc(50% + 170px);
}
&:nth-child(5) {
left: calc(50% + 340px);
}
&:nth-child(6) {
left: calc(50% + 510px);
opacity: 0;
}
}
.slide-item .col-inner {
top: 49%;
width: min(45vw, 400px);
}Mobile
.slide-item {
width: 100px;
height: 80px;
top: unset;
bottom: 15%;
&:nth-child(3) {
left: 50%;
}
&:nth-child(4) {
left: calc(50% + 110px);
}
&:nth-child(5) {
left: calc(50% + 250px);
}
&:nth-child(6) {
left: calc(50% + 390px);
opacity: 0;
}
}
.slide-item .col-inner {
left: 1rem;
width: min(80vw, 300px);
}
.custom-nav {
bottom: 0.5rem;
}Bước 3: Thêm JavaScript
<script>
const slider = document.querySelector('.slide-holder');
function activate(e) {
const items = document.querySelectorAll('.slide-item');
e.target.matches('.custom-next') && slider.append(items[0])
e.target.matches('.custom-prev') && slider.prepend(items[items.length-1]);
}
document.addEventListener('click',activate,false);
</script>























![Download Driver CANON L11121E [32BIT/64BIT] Win 10, Win 7, Macbook](https://blog.cttnservice.com/cttn-media/2021/11/Canon-L11121e-100x70.png)


CPVC Pipes : A chlorinated version of PVC, CPVC pipes can handle higher temperatures. ElitePipe Factory in Iraq provides reliable CPVC pipes for hot water systems.
Ductile Iron Pipes : Strong and flexible, ductile iron pipes are used for high-pressure water and sewage systems. ElitePipe Factory in Iraq excels in producing ductile iron pipes.
PP Pipes : Polypropylene pipes are chemical-resistant and used in industrial applications. ElitePipe Factory in Iraq ensures top-quality PP pipes for industrial needs.