Flatsome là theme bán hàng phổ biến nhất cho Woocommerce hiện nay với khả năng tùy biến cao và rất dễ sử dụng kể cả với người mới tìm hiểu về Wordpress. Theo số liệu thống kê tính đến 13/11/2023, theme này đã bán được 226.765 key bản quyền – luôn dẫn đầu trong danh sách theme bán hàng bán chạy nhất trên Themeforest. Ngoài ra, số lượng website sử dụng trái phép (phiên bản nulled) không có thống kê nhưng tôi nghĩ chắc phải gấp hàng chục lần con số trên.
Trong khi hầu hết các nhà phát triển WordPress khác thiết kế nhiều theme dành cho đa mục đích sử dụng, đa lĩnh vực ngành nghề khác nhau, thì nhóm phát triển Flatsome chỉ tập trung vào xây dựng 1 theme duy nhất là Flatsome và tối ưu theme này cho mọi nhu cầu sử dụng. Có nghĩa là, ngoài mục đích chính là làm website bán hàng Woocommerce, bạn cũng có thể tùy chỉnh Flatsome để làm web giới thiệu công ty, blog cá nhân, trang tin tức,… Tất cả đều được tối ưu để mang lại trải nghiệm người dùng tốt nhất.

Ưu điểm của Flatsome Theme
Với những bạn pro về WordPress hoặc đã dùng quen Flatsome rồi thì chắc không quan tâm phần này đâu. Bởi vậy mình sẽ tóm tắt một số điểm nổi bật của theme này cho những bạn mới:
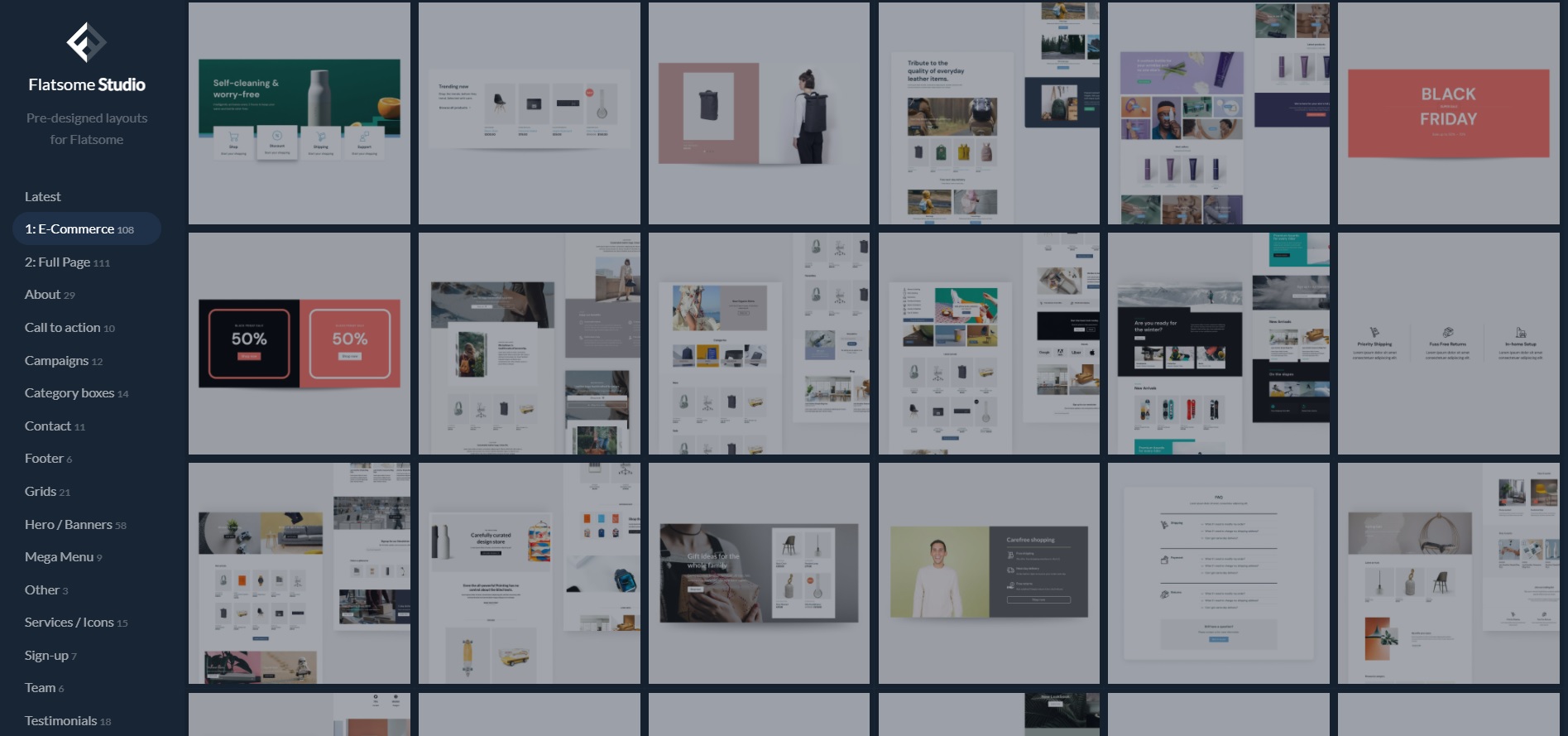
- Nhà phát triển UX Themes xây dựng sẵn một thư viện giao diện mẫu (Flatsome Studio) bao gồm hàng trăm template trình bày Sản phẩm, Danh mục, Bài viết, Mega Menu, Banners, Sliders, Contact Form, Testimonials, Logo đối tác, Footer,… nói chung là gần như đầy đủ mọi thứ cho một website bình thường. Chỉ cần 1 click chuột import là bạn có ngay một bản sao của demo trên web của mình.
- Việc tùy chỉnh bố cục, nội dung các thành phần trên website (bao gồm cả header và footer) trở nên cực kỳ dễ dàng với UX Builder – công cụ trình bày nội dung trực quan hỗ trợ kéo, thả với các layout được lập trình sẵn trong theme. Bạn không biết code vẫn có thể tạo ra một trang web hoàn toàn responsive.
- Code được tối ưu tốt cho seo, có sẵn lazy load ảnh, preload trang, tốc độ tải cực nhanh.
- Tích hợp sẵn với 2 plugin tốt nhất hiện nay là Yoast SEO và Rank Math.
- Trên trang chủ UX Themes có hướng dẫn sử dụng cực kỳ chi tiết. Ngoài ra, cộng đồng người dùng theme Flatsome ở Việt Nam rất đông đảo, có nhiều blog chia sẻ các đoạn code dùng riêng cho Flatsome vô cùng tiện ích.
- Chỉ cần biết cơ bản về HTML và CSS thì bạn có thể tinh chỉnh gần như là mọi thứ về giao diện.
Nói chung để biết theme bán hàng này tuyệt vời như thế nào thì tốt nhất bạn tự tải về cài đặt rồi trải nghiệm.
Báo cáo của BuiltWith cho thấy họ đã thống kê được khoảng 1.309.457 trang web từng sử dụng Flatsome Theme và hiện tại vẫn còn 671.428 trang web đang hoạt động. Trong đó có khoảng 74.022 website đặt máy chủ tại Việt Nam. Đây là theme được sử dụng nhiều nhất tại Việt Nam hiện nay.
Download Theme Flatsome mới nhất
Kể từ thời điểm ra mắt lần đầu tiên năm 2013 cho đến nay, theme này đã trải qua hàng trăm lần cập nhật lớn nhỏ khác nhau nên để không bị mất các thay đổi sau mỗi lần cập nhật lên phiển bản mới thì các bạn nên tạo child-theme để sử dụng.
Nhà phát triển đã cho ra mắt phiên bản Flatsome v3.18.0 ngày 08/11/2023 có thể coi là Big Update với hàng loạt tính năng mới, đồng thời vẫn tập trung vào cải thiện hiệu suất. Nổi bật nhất là chính năng phân trang cho bài viết (Blog Posts) có thêm tùy chọn AJAX. Điều mà trước đây anh em phải tự code thêm js làm giảm tốc độ của website. Và tính năng lấy mã màu nhanh trong Block Editor.
Phiên bản Flatsome v3.18.2 là bản cập nhật, sửa lỗi giúp theme này ngày càng trở nên hoàn hảo hơn trong mắt người dùng.
Lưu ý rằng:
Bản cập nhật mới này yêu cầu bạn đang sử dụng WordPress phiên bản từ 5.9.0 trở lên và WooCommerce cũng phải từ phiên bản 4.7.0 trở lên. Tốt nhất là bạn nên duy trì thường xuyên cập nhật WordPress và WooCommerce lên các phiên bản mới nhất để tăng hiệu suất và bảo mật cho website.
Công cụ Eyedropper chỉ hoạt động với giao thức https hoặc trên localhost, có hỗ trợ cho trình duyệt Chrome và Edge.
Nếu bạn chỉnh sửa nội dung bằng UX Builder thì nó cũng cần nhiều RAM với CPU hơn, nói chung là chậm hơn so với trước đây. Nhưng điều này chỉ ảnh hưởng đến quản trị viên website còn bên ngoài frontend hiệu suất website vẫn tốt, khách hàng load web nhanh như một cơn gió.
Flatsome v3.18.2 Full Changelog
--- 3.18.2 --- (28.11.23) ENHANCEMENT: Mini Cart Quantity: Automatically remove items from the cart when their quantity is reduced to zero. ENHANCEMENT: Mini Cart Quantity: Validation for user manual input. ENHANCEMENT: Refined the description of the 'maintenance bypass key' option for better understanding. ENHANCEMENT: Various CSS improvements. FIXED: Altered Widget link color and link color hover settings, they no longer target the mini cart widget. FIXED: AJAX 'Add to Cart': Enhanced compatibility with different plugins to prevent conflicts. FIXED: Rectified the width issue of Login lightbox with register panel layout. FIXED: Corrected the improper display of Mobile product sidebar on certain product layouts. FIXED: Show Page Layout widget in Classic Editor when Block Editor is disabled for pages. DEV: Added flatsome_is_blog_archive filter. DEV: Added flatsome_is_shop_archive filter. DEV: Recommended PHP version 8.1 or higher (8.0 EOL) for better performance and security. --- 3.18.1 (13.11.23) --- ENHANCEMENT: Made theme colors available through theme CSS custom properties (see note). ENHANCEMENT: Various CSS improvements. FIXED: Ajax add to cart with 'Any...' variation setup. FIXED: Images weren't imported correctly from Flatsome Studio in some cases. FIXED: An error occurred in the Page Layout section in the Block Editor in some cases. FIXED: Mini cart content after Pjax filtering. UPDATED: Language files. Note: In certain cases, such as when WP Global styles were disabled by a performance plugin, custom theme colors defaulted to their original values. --- 3.18.0 (08.11.23) --- NEW: WooCommerce 8.3 compatibility. NEW: Debuting tailored Pjax functionality. Facilitates ajax-driven navigation & filtering (optional). NEW: Shop: AJAX for product category widget, filter widgets & sorting (optional). NEW: Builder: Color Eyedropper tool for effortless screen color picking. NEW: Scroll to the top after Pjax navigation option. NEW: Mini cart: Quantity input (ajax-driven) option. NEW: Mini cart: Free shipping bar option. NEW: Mini cart: Empty cart icon & return to shop button. NEW: Mini cart drawer: Show cross-sells option. NEW: Mini cart drawer: Sticky footer option. NEW: Cart: Free shipping bar option. NEW: Checkout: Free shipping bar option. NEW: Added advanced menu section 'Content Delivery'. NEW: Blog pagination type choice (Normal/AJAX). NEW: WooCommerce pagination type choice (Normal/AJAX/Infinite scroll). NEW: Blog posts element pagination (pagination links, load more, prev/next) on row, masonry & grid layout. NEW: Blog posts element pagination alignment. NEW: Blog posts element pagination ID and Class field. NEW: Blog posts element pagination position. NEW: Products element pagination (pagination links, load more, prev/next) on row, masonry & grid layout. NEW: Products element pagination alignment. NEW: Products element pagination ID and Class field. NEW: Products element pagination position. NEW: FAQ schema support to accordions, for improving SEO and search result visibility (optional). NEW: Lottie scroll action type option (seek, play, playOnce). NEW: Single product gallery type option (slide, fade). NEW: Custom accordion anchor. NEW: Custom tab anchors. NEW: Maintenance mode: Body class. NEW: Maintenance mode: Bypass by key. NEW: Maintenance mode: Exclude by role (default). NEW: Option to display WhatsApp among the Header Contact fields. NEW: Option to set Off-canvas / Drawer width. NEW: Option to set Off-canvas Cart Drawer width. NEW: Select theme colors in the Block Editor. NEW: Shop catalog ordering enable/disable option. NEW: Shop catalog result count enable/disable option. NEW: Smoother theme scroll-to animation. NEW: Title link rel option. NEW: Title link target option. NEW: Tooltip color & background color options. NEW: UX Blocks admin category filter and column. NEW: Added 2 header block slots. NEW: Bullet list cross icon. NEW: X (social media) icon. NEW: X follow link option. NEW: X share link option. PERFORMANCE: Optimized code execution for global Ajax requests. ENHANCEMENT: Added 'Manage your licenses' link in the setup wizard register step. ENHANCEMENT: Added all theme icons in the builder icon value dropdown. ENHANCEMENT: Added comments template to all page templates. ENHANCEMENT: AJAX add to cart scroll to notice on notice. ENHANCEMENT: Changed mini cart heading tag from h4 to span. ENHANCEMENT: If using lightbox login, notices will now show inside the lightbox login/register form. ENHANCEMENT: Improved shop swatch reset limited reset logic. ENHANCEMENT: Improved the theme logo in the backend. ENHANCEMENT: Improved various customizer options visibility (hiding options that depend on other settings). ENHANCEMENT: Improved WooCommerce notices on transparent header. ENHANCEMENT: Improved WPML configuration. ENHANCEMENT: Quantity button alignment in shop loop products. ENHANCEMENT: Remove the default sliding animations on off-canvas buttons. ENHANCEMENT: Removed title attribute from WooCommerce gallery images to prevent the display of image filenames in the native tooltip. ENHANCEMENT: Sticky add to cart functionality for stacked layouts. ENHANCEMENT: Support iframed Block Editor. ENHANCEMENT: Swatches/shop: Improved cache clearance. ENHANCEMENT: Use custom CSS properties for theme colors. ENHANCEMENT: Various customizer options are reordered more logically. ENHANCEMENT: Builder: Improved layout when php notices appear. ENHANCEMENT: Various CSS improvements. FIXED: B2B for WooCommerce Ajax add to cart product pricing. FIXED: Vertical menu dropdown not same height as fly out on Safari. FIXED: Blog posts excerpt trimming issue to ensure accurate length and avoid duplicate ellipses. FIXED: Ensure Flickity is initialized before attempting to destroy. FIXED: Header HTML slots did not render shortcode in preview in some cases. FIXED: hide-for-small & hide-for-medium classes did not take effect in drawers. FIXED: List item indentation in UX Block menu dropdown. FIXED: PHP 8.2 deprecations. FIXED: Position of slider arrows (circle/outside style) and its reveal animation. FIXED: Review count on related and upsell products on a single product page. FIXED: Swatches/shop: out-of-stock class added when only one variation was out of stock. FIXED: Theme file editor: Prevented false positive syntax error in header cart element template. FIXED: Updated and renamed old quick view hooks with flatsome prefix. FIXED: WooCommerce translation domain name was used in portfolio templates on some strings. FIXED: UX Blocks admin menu item text for adding a new block. FIXED: Banner: Sticky option did not function. FIXED: Live search results RTL styling. CHANGED: Infinite scroll button string changed to 'Load more'. CHANGED: Infinite scroll settings are moved to 'Content Delivery' section. CHANGED: Removed noreferrer from rel attributes on blank targets. CHANGED: Sticky add to cart now utilizes a separate template. DEV: Added experimental_flatsome_pjax filter. DEV: Added experimental_flatsome_pjax_enabled filter. DEV: Added flatsome_after_mini_cart_contents action. DEV: Added flatsome_after_mini_cart_cross_sells action. DEV: Added flatsome_after_mini_cart_empty_message action. DEV: Added flatsome_after_single_product_lightbox action. DEV: Added flatsome_before_mini_cart_cross_sells action. DEV: Added flatsome_before_mini_cart_empty_message action. DEV: Added flatsome_before_mini_cart_total action. DEV: Added flatsome_before_single_product_lightbox action. DEV: Added flatsome_html_atts filter. DEV: Added flatsome_maintenance_mode filter (filterable access mode). DEV: Added flatsome_relay_classes filter. DEV: Added flatsome_relay_control_classes filter. DEV: Added flatsome_relay_pagination_args filter. DEV: Added flatsome_shipping_free_shipping_threshold filter. DEV: Added flatsome_show_mini_cart_item_quantity filter. DEV: Added flatsome_single_product_lightbox_product_gallery action. DEV: Added flatsome_single_product_lightbox_summary action. DEV: Added flatsome_swatches_box_display_min_count filter. Note: Minimum required WP version 5.9.0. Note: Eyedropper tool operates only in secure 'https' contexts or on localhost, with support for Chrome and Edge browsers. Note: WooCommerce result count and catalog ordering will display even if removed (by code) in the shop by their old actions. Use the new UI options in the product catalog section to re-disable them if desired.
Lưu ý khi cập nhật Flatsome theme lên 3.18.2
Đây là lời khuyên của mình dành cho các bạn không nắm quá nhiều kĩ thuật về code, ít nhất là đọc hiểu lỗi khi debug. Nếu website của bạn xây dựng từ các phiên bản Flatsome cũ hơn (từ 3.15.7 trở xuống) thì lưu ý nhé.
Bởi vì từ bản update 3.16.0 (ngày 15/09/2022) của Flatsome thay đổi rất nhiều core + template, chính vì vậy nếu như các bạn cảm thấy website mình cần phải update lên 3.16 để sử dụng các tiện ích mở rộng của Flatsome thì hãy update. Còn không thì mình khuyên đừng update, hoặc thuê 1 bạn kỹ thuật vào fix các lỗi từ template.
Vừa rồi mình thử update lên flatsome bản 3.16 thì 1 số shortcode mình viết mới (dựa trên core của flatsome) đã không chạy và báo lỗi. Mình đã vào file core đọc và update lại cho shortcode của mình.
Thấy cải tiến của nó có nhiều cái lợi nhưng vẫn có kha khá cái bất cập. Đáng ra thì nó nên làm theo dạng extension, nhưng không, nó thay core luôn.
Các bạn trước đây đã từng custom template của nó thì đừng hoang mang khi update nhé, hãy vào core đọc và tra cứu xem những thay đổi trong template (Hoặc đơn giản hơn là bật debug lên xem) rồi thay bằng core mới là được.
Chúc các bạn thành công với cập nhật mới của flatsome nhé.
Hướng dẫn cài đặt Flatsome Theme
Ban đầu mình nghĩ nếu các bạn đã biết đến theme này thì gần như 100% sẽ biết cách cài đặt và sử dụng như thế nào rồi, nên mình không viết thêm phần hướng dẫn nữa. Nhưng thật bất ngờ là vẫn có một số bạn liên hệ hỏi mình tại sao không cài được, cài bị lỗi,…
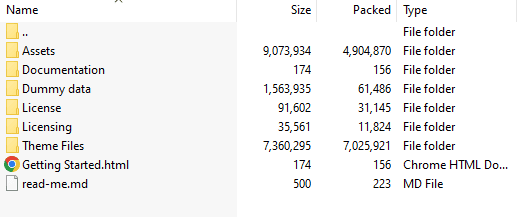
File theme mình chia sẻ trong bài viết này là bản gốc tải về từ ThemeForest. Khi các bạn tải về thì phải giải nén ra vì bên trong nó có nhiều thư mục con nữa:

Bên trong thư mục Assets là các thư mục chứa Fonts, icons, mẫu thiết kế logo, banner,…
Documentation: Hướng dẫn cài đặt và tùy chỉnh theme Flatsome.
Dummy data: Dữ liệu mẫu.
Thư mục Theme Files là nơi chứa file cài đặt các bạn nhé. Bên trong nó sẽ có 2 file nén ở định dạng ZIP có tên như sau:
flatsome-3.18.2.zip
Các bạn dùng file này để cài đặt và cập nhật theme Flatsome của web. Hiện tại phiên bản mới nhất là 3.18.2 nên file nó sẽ có tên như vậy, tương lai nhà phát triển cập nhật các phiên bản mới hơn thì nó sẽ có tên flatsome-3.18.3.zip, flatsome-3.18.4.zip, flatsome-3.18.5.zip,… kiểu như vậy đó các bạn.
flatsome-child.zip
Đây là file để cài đặt theme con. Nó sẽ kế thừa toàn bộ các đặc điểm, chức năng của theme cha (Parent Theme) và mình cũng khuyên các bạn nên dùng child-theme để khi cập nhật theme không bị mất đi các chỉnh sửa trước đó.
Nếu là lần đầu tiên cài đặt web thì dùng file này để cài đặt theme con thủ công. Tuy nhiên các bạn cũng có thể bỏ qua vì trong trình hướng dẫn cài đặt Flatsome (Setup Wizard) thì bạn cũng có thể tự động tạo ra child-theme.
Nếu web bạn đang hoạt động và chỉ muốn cập nhật Flatsome theme lên phiên bản mới nhất thì không cần quan tâm đến file này.
Các file chia sẻ theme Flatsome trên mạng đều dính Shell?
Thực tế nếu các bạn tải theme Flatsome từ các nguồn không đủ uy tín đều có khả năng dính shell vì bộ mã nguồn của theme có tới gần 2000 files nên rất khó để biết kẻ xấu có chèn mã độc hay không. Giải pháp duy nhất chúng ta có thể làm là hạn chế nguy cơ bị dính mã độc bằng cách kiểm tra cẩn thận trước khi sử dụng bằng cách quét mã độc bằng virustotal và plugin Wordfence.
File theme Flatsome mình chia sẻ ở đây là mua chung của 1 nhóm bạn. Mình đã sử dụng và chia sẻ nhiều năm nay chưa bao giờ có sự cố gì nên các bạn có thể hoàn toàn yên tâm sử dụng.
Ngoài ra, trong file functions.php của theme đã được chèn thêm 1 đoạn code lách bản quyền như sau:
update_option( get_template() . '_wup_purchase_code', '*******' );
update_option( get_template() . '_wup_supported_until', '01.01.2050' );
update_option( get_template() . '_wup_buyer', 'Licensed' );Sau khi cài đặt và tùy chỉnh mọi thứ trên website thì các bạn có thể xóa đoạn code này khỏi file functions.php để tối ưu hơn tốc độ cho trang web. Bởi vì Flatsome sử dụng API để kiểm tra License key định kỳ theo cronjob. Khi đặt mã này trong functions.php thì khi bất kỳ một tương tác nào đến website là nó sẽ liên tục cập nhật vào database.
Tất nhiên nếu xoá code này đi thì theme sẽ trở thành chưa được kích hoạt. Bạn sẽ nhìn thấy thông báo yêu cầu license key hiển thị trong trang quản trị. Và tính năng Flatsome Studio sẽ không dùng được nên bạn không thể import demo mới. Lúc nào cần thì lại sửa file functions.php và thêm lại đoạn code trên để kích hoạt theme thì sẽ dùng được Flatsome Studio như bình thường.
Tải về:
Pass giải nén: dovanphuong.com (nếu có)
Phiên bản cũ hơn: flatsome-v3.15.7.zip (bản này khá ổn định, nếu đang dùng tốt các bạn không cần thiết phải nâng cấp lên phiên bản mới nhất đâu)
Đây là bản đã kích hoạt sẵn bản quyền rồi nên bạn chỉ việc tải về và dùng thôi.













![flatsome-theme-review[1]](https://blog.cttnservice.com/cttn-media/2024/01/flatsome-theme-review1.jpg)








![Download Driver CANON L11121E [32BIT/64BIT] Win 10, Win 7, Macbook](https://blog.cttnservice.com/cttn-media/2021/11/Canon-L11121e-218x150.png)



![Download Driver CANON L11121E [32BIT/64BIT] Win 10, Win 7, Macbook](https://blog.cttnservice.com/cttn-media/2021/11/Canon-L11121e-100x70.png)

